
آنچه در این مطلب میخواند
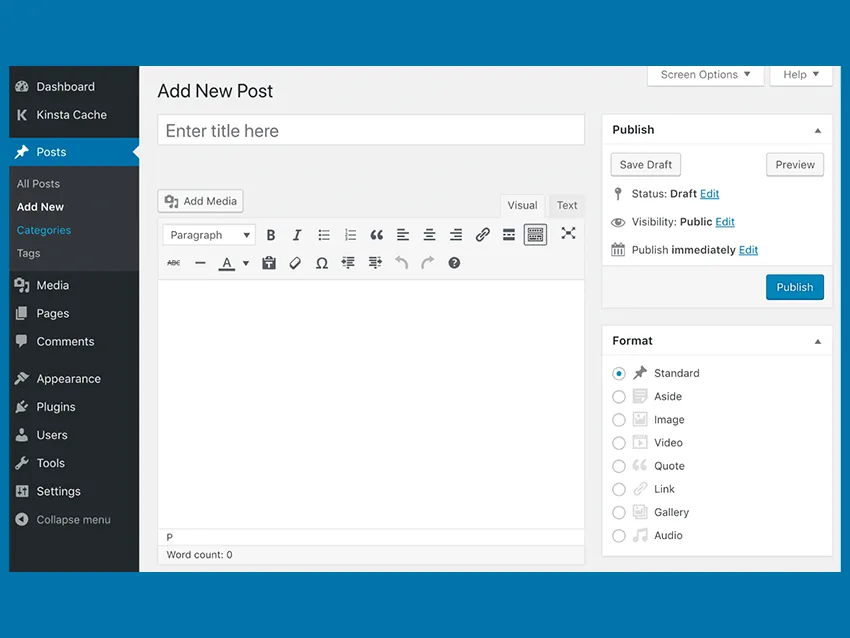
از زمانی که وردپرس به وجود اومد از یک ویرایشگر متنی ساده اما کاربردی به اسم کلاسیک ادیتور استفاده می کرد . کم کم و به نسبت انتشار نسخه های جدید وردپرس به امکانات این ادیتور نیز اضافه می شود . تا اینکه نسخه ۵ وردپرس منتشر شد و یک غافلگیری بزرگ به دوست داران این ویرایشگر هدیه داد و آن جایگزینی ویرایشگر بلوک ( گوتنبرگ ) به جای ویرایشگر کلاسیک وردپرس شد .
در مدت زمان کوتاهی مشارکت کنندگان توسعه وردپرس برای اینکه جای ویرایشگر کلاسیک وردپرس خالی نباشد افزونه ای را توسعه و پیاده سازی کردن به اسم Classic Editor که تا الان بیش از ۵ میلیون فعال سازی بروی سایت های وردپرسی دارد و باعث می شود که ویرایشگر کلاسیک سابق جایگزین ویرایشگر بلوکی شود . اما ما در این محتوا قرار هست که کمی حرفه ای تر و بدون نیاز به نصب افزونه Classic Editor به شما یاد بدهیم که چطور این ویرایشگر را بروی سایت خود فعال کنید .
فعال سازی ویرایشگر کلاسیک وردپرس
برای فعال سازی ویرایشگر کلاسیک وردپرس ما نیاز به ویرایش فایل functions.php قالب خود داریم . اگر نمیخواهید مستقیم فایل های قالب اصلی خودتان را ویرایش کنید ، پیشنهاد می کنیم که از مقاله زیر برای وارد کردن کدهای اماده در وردپرس استفاده کنید .
ما در این مطلب فایل functions.php قالب خود را تغییر می دهیم . شما می توانید از روش های مطلب بالا استفاده کنید .
پس از باز کردن فایل functions.php قالب خود کافیست در انتهای خط کد زیر را وارد کنید :
/* Defult Classic Editor */
function arvawp_active_classicEditor()
{
add_filter('use_block_editor_for_post', '__return_false', 10);
add_filter('use_block_editor_for_post_type', '__return_false', 10);
}
add_filter('use_block_editor_for_post_type', 'arvawp_active_classicEditor', 10, 2);
با استفاده از این هوک add_filter که در قالب خود قرار می دهیم به صورت اتوماتیک ویرایشگر کلاسیک خود را درون سایت خود فعال می کنیم .
فعال سازی حالت کلاسیک ابزارک ها
حالا که توانستیم ویرایشگر کلاسیک وردپرس خود را فعال کنیم . نوبت به تغییر ظاهر بخش ابزارک ها از حالت ابزارگ گوتنبرک به ابزارک کلاسیک می باشد . برای این کار انتهای کدهای قبلی کافیست کد زیر را اضافه کنیم :
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
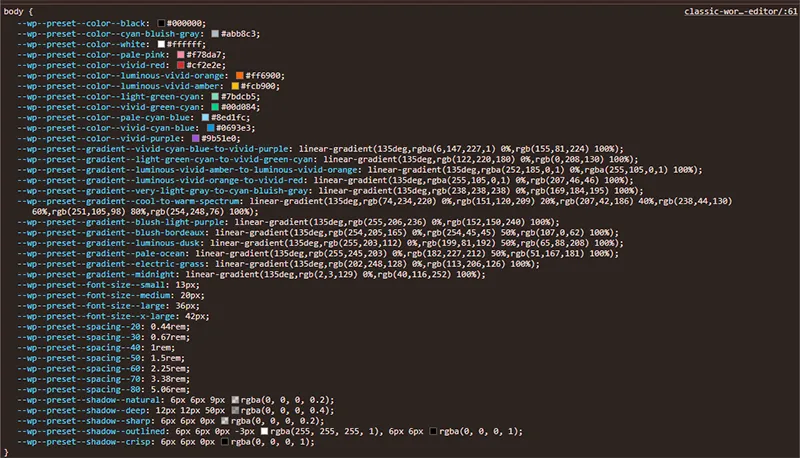
تا اینجای کار ما توانستیم که از طریق دو کد مجزا ویرایشگر کلاسیک و همچنین بخش ابزارک کلاسیک را فعال کنیم . اما باز هم این انتهای کار نمی باشد . ویرایشگر بلوک یا همان گوتنبرگ به صورت اتوماتیک یک سری متغییرهای CSS در بخش Head سایت شما ایجاد می کند که بعضا ممکن است باعث کاهش سرعت سایت شما شود و در کل بعد از حذف ادیتور بلوکی ( گوتنبرگ ) نیازی به این کدها نیست .
برای حذف آنها نیز کافیست در انتهای کدهای بالا ، کد زیر را وارد کنیم :
/**
* Disable All block Gutenberg and Style
**/
function arvawp_disable_wordpress_block_styles()
{
wp_dequeue_style('wc-block-style');
wp_dequeue_style('wp-block-library');
wp_dequeue_style('wp-block-library-rtl');
wp_dequeue_style('wp-block-library-theme');
wp_dequeue_style('wp-block-columns');
wp_dequeue_style('wp-block-column');
wp_dequeue_style('global-styles');
}
add_action('wp_enqueue_scripts', 'arvawp_disable_wordpress_block_styles');
تمام .
ما الان با استفاده از سه تیکه کد به طور کامل ویرایشگر بلوک ( گوتنبرگ ) از وب سایت خودمان حذف کردیم .
جمع بندی:
تمام کارهای بالا را شما با استفاده از نصب ویرایشگر کلاسیک Classic Editor در وردپرس می توانید انجام دهید . اما ما در این مقاله خواستیم از طریق حرفه ای تر و بدون نیاز به نصب افزونه خاصی این فرایند کار را برای شما راحت کنیم . قطعا کدهای بالا به طور کامل تست شده و مشکلی در اجرا وجود ندارد ( خود ما از این کدها استفاده کرده ایم ) اما در صورتی که مشکلی در اجرای سایت پیش آمد کافیست خونسردی خودتان را حذف کرده 😁 و کدهای بالا را به طور کامل حذف کنید .
اگر سوالی یا پیشنهادی بود در بخش کامنت ها خوشخال می شویم با ما در ارتباط باشید .

خیلی خوب و تکمیل توضیح دادید . ممنون .
خواهش میکنم .
من هر جا جستجو میکردم اون دو خط اول فانکشن کد نوشته بودن ولی هیچ کدوم مثل این پست کامل توضیح نداده بود . ممنون
آره . اکثر سایت ها فقط اون دو خط اول که صرفا تبدیل گوتنبرگ به ویرایشگر کلاسیک وردپرس هست را نوشتن ولی به مابقی موارد نپرداختن . خوشحالم تونست کمکی بهتون کنه . موفق باشید .
وقتی ویرایشگر کلاسیک وردپرس بدون افزونه با استفاده از دو سه خط کد میشه فعال کرد من نمیدونم چرا میرون از افزونه استفاده میکنند .
ممنون.
افزونه معمولا یک سری امکانات جانبی برای ویرایشگر فعال می کنه . برای همین احتمالا از افزونه استفاده می کنند . اما صرفا اگر فقط نیاز به ویرایشگر کلاسیک وردپرس دارند همین چند تا خط کد کارشون راه می اندازه . مرسی از نظر خوبتون .
مرسی بابت توضیحات و کدها . سایتتون هم خیلی ساده و مینمال و شیک درست شده .
خواهش میکنم آقای افشار و نظر لطفتون هست.
همیشه برام سوال بود که وقتی فعال سازی ویرایشگر کلاسیک وردپرس انجام میدم اون کدهای CSS که در view source قالبم که مربوط به گوتنبرگ هست وجود داره را چطور میشه حذف کرد چون عملنا به کارم نمیاد . شما تو این پست خیلی عالی توضیح دادید . ممنون
خوشحالم تونست بهتون کمک کنه . موفق باشید .
عالی بود گل
مرسی حمیدرضا و خوشحالم به کارت اومد .